
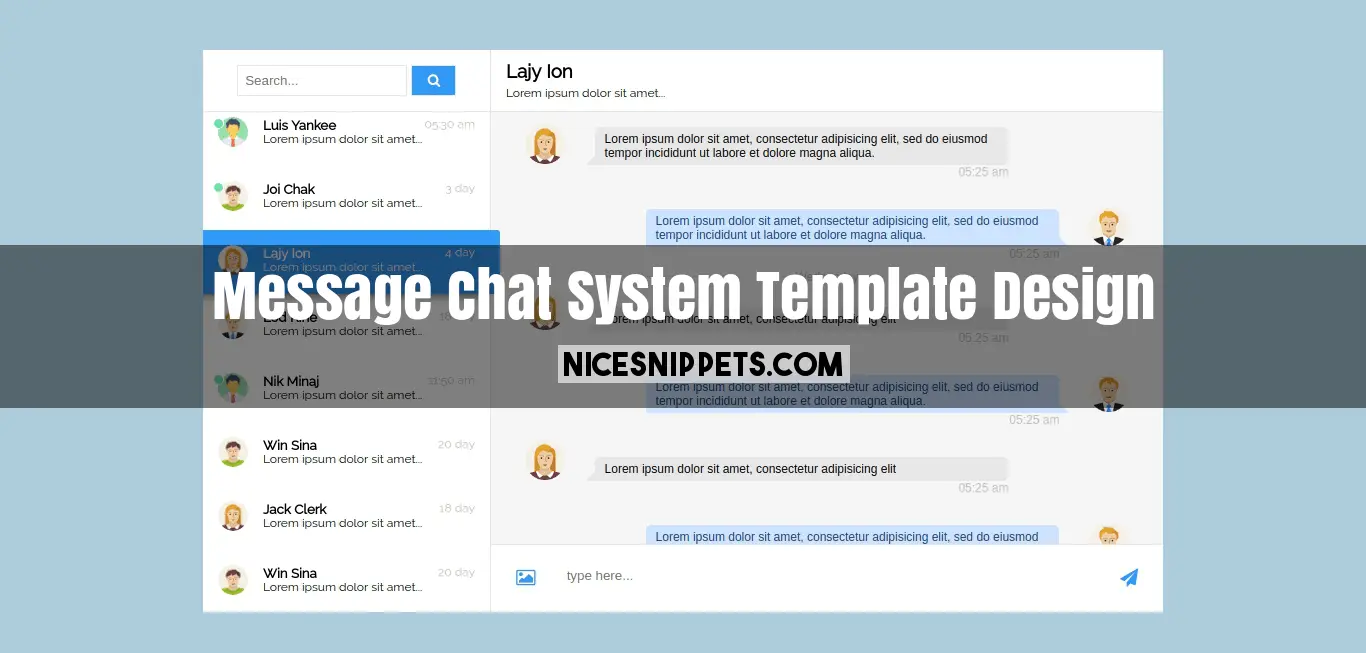
Hitta rätt produkt till rätt pris. Jämför pris livsmedel. You can do it all with one single product. Explore all main characteristics of the best Chat Box widget in a free demo. In this tutorial we will be creating a simple web-based chat application with PHP and jQuery.
This sort of utility would be perfect for a live support system for your website. If you’re looking for a ready-made app, script, or plugin, you can take a look at one of the many Chat Scripts available on CodeCanyon. The new shoutbox can be placed on your blog or website. Your visitors can use it to chat with you and others at the same time.
This is a great interactive add-on that makes everybody coming back for more messages. Give this chat widget a try and see how it performs. Feature a TRULY UNIQUE, FREE.

Our technology allows you to create and feature a one of a kin FREE chatroom open to ALL! You are welcome to create your own room, public, or private. HTML chatroom on YOUR site! I want to have a Chat Button if possible.
The following is an example code for self-hosted Instant Chat. Please ask your support provider for a new PIN Code. These numbers are in hexadecimal numeral system.
For example FF in hexadecimal represents number 2in Decimal. It provides absolutely. When someone clicks on it that it should slide up and details are visible in it.
I am using html ,css,jquery. Suggest help from these only. Get Free PHP codes and scripts. This script provides an intelligent chat room for your site.
The features of this chat room are: -Multi-rooms. By the previous description, we could deduce that a very basic chatterbot can be written in a few lines of code in a given specific programming language. Also, it is assumed that the reader is familiar with the STL library.
Today I will tell you about creating simple Chat application using our existing login system. Comm1chat window is fully customizable with CSS Code. This article introduces typical examples of how you can customize live chat window with css code. Many other websites like freelancer. Making an xat chat box is easy and completely free.

Just choose a background and size, press the Update button and copy and paste the code from the box below into your web page or blog. For more control and security please make a chat group.
Комментариев нет:
Отправить комментарий